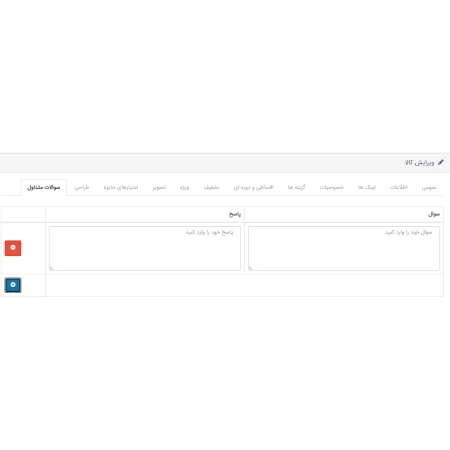
Frequently Asked Questions) FAQ) به معنی سوالات پرسیده شده متداول است. طراحی سایت فروشگاهی خوب سوالات پرتکرار مشتریان خود را میداند و از قبل پاسخ آنها را برای مشتریان فراهم کرده است.
FAQ یکی از قسمت های مهم و تاثیر گذار برای افزایش بازدید از سایت از طریق موتورهای جستجو است که باید حتماً بر روی وبسا..
1,100,000 تومان
قیمت بدون مالیات:1,000,000 تومانبرای صاحبان سایت فروشگاهی که به دنبال داشتن یک بلاگ وردپرس در کنار فروشگاه خود هستند، تیم توسعهدهنده اپن کارت ماژولی خاص را طراحی کرده است که امکان اتصال بلاگ وردپرس به فروشگاه اپن کارت را فراهم میکند. این ماژول به صاحبان فروشگاه اجازه میدهد تا آخرین پستهای بلاگ خود را مستقیم..
3,300,000 تومان
قیمت بدون مالیات:3,000,000 تومانهر صاحب فروشگاهی پس از طراحی سایت فروشگاهی خود، به دنبال دیده شدن، کلیک و فروش بیشتر است. سایت ایمالز با معرفی محصولات شما و مقایسه قیمتها با سایر رقبا، به تعداد زیادی از کاربران کمک میکند تا بهترین خرید را انجام دهند. بدون شک، ماژول اتصال به سایت ایمالز یکی از ابزارهای مهم برای شناخته ش..
1,100,000 تومان
قیمت بدون مالیات:1,000,000 توماندیده شدن، کلیک و فروش بیشتر دغدغه هر صاحب فروشگاه بعد از طراحی سایت فروشگاهی است. سایت ترب معرفی کننده محصولات سایت شما برای مقایسه قیمت با سایر رقبا به تعداد زیادی از کاربران است. مطمئنا ماژول اتصال به سایت ترب یکی از کمک های بزرگ به شناخته شدن برند فروشگاهی شما و دیده شدن محصولات و در نه..
1,650,000 تومان
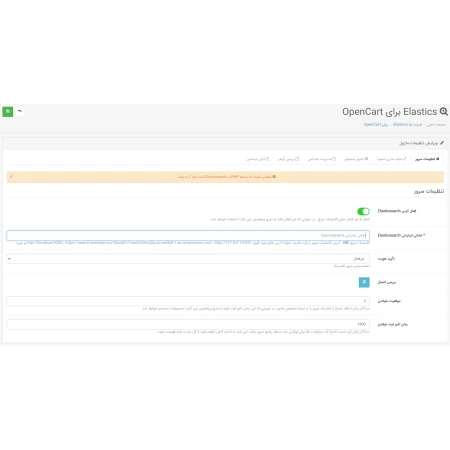
قیمت بدون مالیات:1,500,000 تومانطراحی سایت فروشگاهی نیازمند جستجوگر قوی برای ارتقا تجربه کاربری جستجوی کاربران در فروشگاه است. در دنیای پرشتاب تجارت الکترونیک، سرعت و دقت در جستجوی محصولات برای کسب مزیت رقابتی بسیار حیاتی است. اگر این جستجو مبتنی بر تجزیه و تحلیل داده های سایت باشد، مشتریان را به راحتی به مقصدشان می رساند.
..
11,000,000 تومان
قیمت بدون مالیات:10,000,000 توماندر بازار رقابتی کنونی تخفیفات و ویژه ها تاثیر زیادی در جذب مشتریان دارد و با توجه به تغییرات لحظه ای قیمت ها در بازار به روزرسانی و ویرایش آنها در تعداد زیادی کالا بسیار وقت گیر است و امکان خطا را بالا می برد. تیم اپن کارت ماژول بسیار کاربردی را برای طراحی سایت فروشگاهی ارائه کرده که با امکانات و مد..
1,650,000 تومان
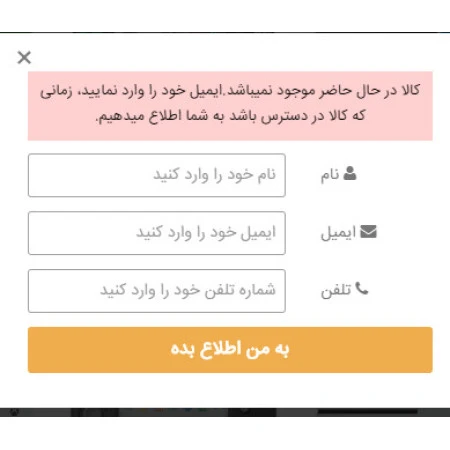
قیمت بدون مالیات:1,500,000 توماناین ماژول برای طراحی سایت فروشگاهی بسیار کاربردی است. از قابلیت های این ماژول میتوان به هشدار موجودی کالا به مشتری و استفاده از هر عبارتی به جای قیمت کالا مثل تماس بگیرید و.... اشاره کرد.چرا این ماژول متفاوت از سایر سیستم های به من اطلاع بده در سایت های مشابه و با قیمت متفاوت ارائه شده و کار می ..
1,100,000 تومان
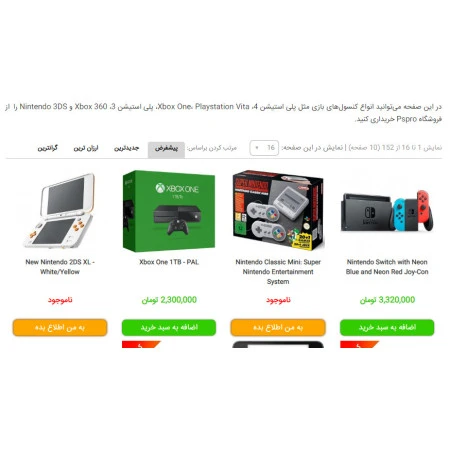
قیمت بدون مالیات:1,000,000 توماندر عصر خرید اینترنتی تصاویر نقش کلیدی در سفارشات ایفا می کنند هرچه تصاویر شما اطلاعات بیشتری در اختیار مشتری قرار دهد اعتماد و خرید بیشتر می شود. پس این مورد باید در طراحی سایت فروشگاهی در نظر گرفته شود.
ماژول تصویر گزینه محصول برای بهبود عملکرد استاندارد تصاویر محصول سایت فروشگاهی اپن کارت طراحی ش..
3,300,000 تومان
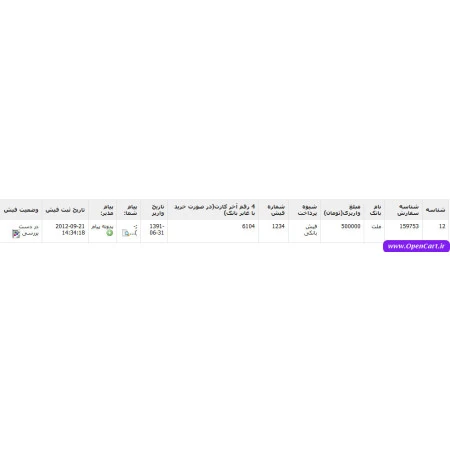
قیمت بدون مالیات:3,000,000 تومانیکی دیگر از ماژول های که از طرفدارن بسیاری برخوردار می باشد ماژول ثبت فیش بانکی ماژول مناسبی در طراحی سایت فروشگاهی است.همیشه کاربرانی وجود دارد که به دلایلی نمیتوانند به صورت آنلاین مراحل پرداخت را طی کنند و بصورت حضوری برای پرداخت به بانک ها مراجعه میکنند، پس برای حصول اطمینان مدیر فروشگاه با..
385,000 تومان
قیمت بدون مالیات:350,000 تومانiSearch ماژولی پیشرفته برای جستجو در اپن کارت است که برای جستجوی حرفه ای بهبود یافته است. ماژول iSearch Corporate امکانات متنوعی را برای بهینهسازی جستجو در طراحی سایت فروشگاهی فراهم میکند. ماژول جستجوی پیشرفته و هوشمند کاملا آجاکسی اپن کارت از طرفدارن بسیاری برخوردار می با..
4,400,000 تومان
قیمت بدون مالیات:4,000,000 توماناگر برای ارسال کالا روش خاصی مد نظر دارید، برای مثال: امکان ارسال از طریق پیک موتوری، ارسال تیپاکس یا … از ماژول حمل و نقل حرفه ای یکی از پرکاربردترین ماژول های طراحی سایت فروشگاهی اپن کارت، استفاده کنید.
در این ماژول می توان هزینه های حمل و نقل را با دو روش هزینه ساده و بر اساس هزینه های بر..
1,430,000 تومان
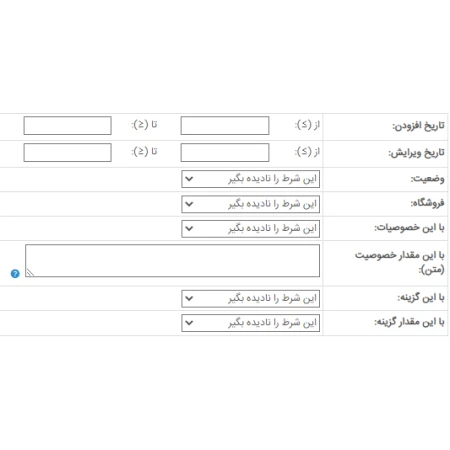
قیمت بدون مالیات:1,300,000 تومانزمان طراحی سایت فروشگاهی به این فکر کردید که در آینده می خواهید اطلاعات کالاهای خود را تغییر دهید، مخصوصا با وجود تغییرات قیمت ها در بازار شما هم خواسته باشد تا ویرایش را در مورد کالاهای خود اعمال کنید که با وجود فراوان بودن کالاها در فروشگاهتان این کار برای شما زمان گیر بوده و نیاز ب..
1,100,000 تومان
قیمت بدون مالیات:1,000,000 تومان