سرفصل مطالب
محتوا چگونه آنالیز و درک میشود؟
برای تولید محتوای مناسب میبایست استانداردها، نحوه شناسایی و آنالیز محتوا توسط موتورهای جستجو و را شناسایی و روش کار کرد الگوریتم آنها را درک شود. اینکه نحوه آنالیز رباتهای گوگل برای شناسایی محتوای مناسب هر صفحه به چه صورت است (اصول سئو در تولید محتوا) شما را در تولید محتوای دقیق تر و رساندن آن به مشتری هدف، موفقتر خواهد کرد.
رباتهای گوگل وقتی برای اولین بار وارد یک صفحه می شوند، در محتوا crawls (خزش) و یک نسخه از آن محتوا را Index و ذخیره میکنند. آنها باید موضوع صفحه را مشخص نمایند. بخش های مختلفی از صفحه را در اولویت بررسی قرار می دهند. و در نهایت کیفیت محتوا را بررسی میکنند.
هر صفحه از وب به دو بخش head و body تقسیم می شود، اما ربات ها قسمت url صفحات را نیز مورد بررسی قرار می دهند.
بخش URL (آدرس وبسایت)
اولین چیزی که در هر صفحه وجود دارد -البته در head نیست- آدرس یک صفحه، URL آن می باشد. که این آدرس می تواند اطلاعات مفیدی را به ربات و کاربر ارائه دهد.
آدرس هر صفحه برای رعایت استاندارد های سئو چه ویژگیهایی باید داشته باشد:
آدرس صفحات تا جای ممکن کوتاه باشد – تا جایی که به مفهوم کلیدی آسیبی وارد نکند. بهترین حالت این است که بعد از نام دامنه، کلمه هدف آن صفحه آورده شود
https://opencart.ir/seo-article (Good) – تکراری از مفهوم کلیدی ما تولید میکند
https://opencart.ir/%%%sdsffajfpafajf;a%%%%%% (BAD)
هرچند آدرس صفحات کوتاه تر و معنادارتر باشند، تاثیر (هرچند کمی) برای سئو ما خواهد داشت.
استفاده از پروتکل ssl – که می تواند احساس اطمینان و امنیت را در صفحات بالا ببرد. تاثیر آدرس و گواهی ssl در سئو بسیار کم است. در واقع اختلاف شما با سایر افرادی که در یک حوزه رقابتی در حال فعالیت هستند به اندازه بسیار بسیار اندک است بنابراین رعایت کردن یکسری نکات کوچک مانند استفاده از استاندارد در آدرس سایت میتواند شما را نسبت به سایر رقبا متمایز و برتر کند.
بنابراین فاکتورهای مربوط به آدرس صفحه مثل تعداد اسلشها، کوتاه بودن آدرس صفحات و عمق صفحه در وبسایت میتواند تاثیر داشته باشد. البته که لینک سازیهای داخلی برای گوگل اولویت دارند ولی در نظر گرفتن ویژگیهای آدرس صفحهها هم مفید خواهد بود.
بخش های <head>
اطلاعاتی از جمله موضوع، توضیحات و متا تگها از قسمتهای مهم این بخش می باشند.
Title, Description, Canonical, Schema, Language, Index, Meta Tags
چند نکته کلی:
– این بخش برای کاربر قابل رویت نیست.
– به این بخش شناسنامه یا سربرگ صفحه نیز میگویند که ربات ها با مراجعه به این قسمت میتوانند اطلاعاتی در مورد صفحه بدست آورند.
در ادامه بخشهایی از head که در سئو تاثیر دارند را بررسی خواهیم کرد.
تگ viewport
صفحه را مورد بررسی قرار میدهد و mobile friendly بودن صفحه را به گوگل اعلام میکند. اگر شما تمام استانداردهای طراحی ریسپانسیو را رعایت کرده باشید ولی تگ viewport را به درستی بکار نبرده باشید سایت شما نمایش صحیحی در موبایل و تبلت نخواهد داشت. با توجه به اینکه اولویت اصلی الگوریتمهای گوگل امروزه نسخه موبایل سایتها میباشد، این نکته از اهمیت بسیار بالای برخوردار است.
تگ title (عنوان صفحه)
این تگ برای کاربر در دو بخش قابل مشاهده می باشد. اول، روی نوار مرورگر (اگر موس را روی آن ببرد) و دومی در صفحه جستجو (کلماتی که هنگام جستجو از صفحه وب سایت در گوگل با فونت کمی بزرگتر و آبی ظاهر می شوند). تایتل میتواند توصیف ما از آن صفحه باشد. حضور کلمه کلیدی می تواند به درک گوگل از صفحه بسیار کمک کند. مثال: اگر صفحه ایی برای فروش اقساطی پژو 206 دارید، اما در تایتل هیچ اشاره ایی به این موضوع نکرده باشید، این امر ممکن است که ربات های گوگل را گمراه کند.
استفاده از تگ موضوع، در تمام صفحات وب اجباری و یونیک بودن آن الزامی است. (هر صفحه باید تایتلی متفاوت با صفحه دیگر داشته باشد)
تگ description
مطالبی که در صفحه جستجو زیر عنوان صفحات قابل مشاهده هستند، توضیحات متا یا meta description هستند که در واقع این متن توضیح از محتوای صفحه است.
حضور تگ توضیحات اجباری نیست، در صورت نبود این تگ، گوگل خود آن را از روی محتوای صفحه تشخیص می دهد. اما زمانیکه شما این تگ را متناسب با موضوع صفحه خود به صورت اختصاصی مینویسید، شانس خود را برای جذب کلیک و در دراز مدت در بهبود رتبه افزایش خواهید داد.
تگ canonical
این تگ مستقل یا وابسته بودن صفحه را مشخص میکند مشخص میکند.
صفحه مستقل – این صفحه یک مفهوم یونیک و خاص را ارائه میدهد و ما در نظر داریم گوگل آن را به صورت صفحه ایی مجزا ایندکس کند و برای کاربرها ارزش آفرین است.
صفحه وابسته – این صفحه نسخه ایی از صفحه دیگری از وب میباشد، بدین معنا که شما میتوانید در این تگ آدرس سایت دیگری را قرار دهید.
<link rel=”canonical” href=”https://opencart.ir/blog/” />
مثال: خبری را از یک سایت کپی کردید و میخواهید گوگل این صفحه را به عنوان محتوای تکراری در نظر نگیرد، با قرار دادن این تگ میتوانید سایت مرجع اصلی خبر را اعلام کنید.
مثال2: در فروشگاه اینترنتی خود یک دسته بندی برای پاوربانک دارید، که کاربر می تواند بر اساس رنگ آن را فیلتر کند، اما نمیخواهید برای هر رنگ پاوربانک یک صفحه جدا داشته باشید… در اینجا می توانید همه این صفحه هایی که با این فیلترها تولید شده اند را با این تگ به صفحه مادر (که صفحه دسته بندی پاوربانک است) ارجاع دهید. با این کار ارزش لینک سازی های داخلی و خارجی به صفحه اصلی را نیز بالا می بردید.
نکته: گوگل می تواند این تگ را نادیده بگیرد. برای مثال اگر در صفحه ایی در مورد بهداشت دهان و دندان صحبت کرده اید و تگ کلونیکال را به صفحه فروش 206 ارجاع داده باشید، گوگل حتما این تگ را نادیده میگیرد.
این تگ یکی از ابزارهای مهم برای جلوگیری از محتوای تکراری و هدر رفتن بودجه خزش ربات های گوگل می باشد.
تگ robots
اگر در این تگ no index no follow نوشته شود، گوگل اجازه دسترسی و ایندکس کردن به این صفحات را نخواهد داشت.
<meta name=”robots” content=”index, follow” />
بخشهای <body>
تمام محتوا از جمله متنها، ویدیوها و هر آنچه کاربر باید به آن دسترسی داشته باشد، در این بخش قرار میگیرد.
HTML Tags, Headings, Text, Media, Links, Comments , …
در محتوای بدنه نیز یکسری بخش ها از اهمیت بیشتری در آنالیز گوگل برخوردارند.
تگ heading
تگ های هدینگ از 1 تا 6 هستند، که مهمترین آنها تگ هدینگ h1 می باشد. هدینگ ها h1, h2, h3, h4, h5, h6 را شامل میشوند که ساختار درختی عنوان بندی های یک صفحه را مشخص میکنند. هر صفحه محتوایی (صفحاتی که در آن حجم بالایی از محتوا، تصاویر و ویدیو ارائه می شود) باید حتما و فقط یک تگ h1 داشته باشد.
اگر در صفحه از هدینگ ها استفاده نشود و جهت ایجاد تمایز در بخشهای مختلف، تنها از بولد کردن یا تغییر سایز استفاده شود، با این حال گوگل همچنان متوجه تفاوت وزن این کلمات خواهد شد، اما گذاشتن کلمات کلیدی در هدینگ ها سرعت و ارزش محتوایی صفحه را بالاتر خواهد برد.
نکته: محتوا را برای نابینایان بنویسید – ابزارهایی که نابینایان برای خواندن صفحات وب استفاده میکنند از تگ های هدینگ متن را شروع به خواندن میکنند. چنانچه محتوای صفحه به گونه ایی تهیه شده باشد که توسط این ابزارها به درستی ارائه شود، در این صورت می توان مطمئن بود که موتورهای جستجو گر نیز به درک درستی از متن و محتوای آن صفحه خواهند رسید.
محتوای تگ هدینگ از اهمیت زیادی برخوردار است، گوگل محتوای این تگ را با محتوایی که در تگ توضیحات و موضوع در هدینگ نوشته شده مقایسه میکند و متوجه می شود کدام یک از کلمات ارزش بالاتری را برای محتوای صفحه دارا می باشند.
مقدمه
یک یا چند پاراگرافی که بعد از تگ h1 قرار میگیرد مقدمه صفحه محسوب می شوند. این متن اهمیت بسیار زیادی دارد، زیرا کاربر انتظار دارد وقتی وارد یک صفحه می شود با خواندن چند خط اول موضوع مورد بحث در آن صفحه را متوجه شود. گوگل هم به این پاراگراف اهمیت بیشتری میدهد.
تگ های هدینگ بعدی h2 الی h6 به ترتیب
برای رعایت کردن ساختار درختی محتوای سایت بهتر از از تگ های هدینگ به ترتیب مورد استفاده قرار گیرند. یعنی بعد از h1 بهتر است از تگ h2 استفاده شود.
محتوای صفحه
بعد تگ های هدینگ محتوای متنی و تصاویر و لینک هایی که در متن درنظر گرفته شده اند مورد آنالیز قرار میگیرد.
بعد از آنالیز متن و عکس و ویدیوها گوگل تصمیم میگیرد که کدام کلمات، متن و ترکیب ها بهترین نمونه برای تعریف محتوای آن صفحه می باشند.
در نظر داشته باشید که قرار است روی ابری از کلمات (مفهومی از کلمات) تمرکز کنید و نباید تنها یک کلمه را در محتوا در نظر بگیریم. در ادامه با مثال بیشتر توضیح خواهیم داد.
گوگل بهترین ترکیب را برای توصیف موضوع و مفهوم یک صفحه آنالیز میکند و دقیقا با همان ترکیب صفحه وبسایت را در نتایج جستجو نمایش میدهد. ممکن است در هر صفحه 100ها ترکیب در متن تشخیص داده شود که این محتوا می تواند پاسخ خوبی برای نیاز کاربران باشد. گوگل در این محتوا کلید واژه مرکزی یا شاخص (focus keyword)، کلمات مترادف و هم خانواده آن کلمه کلیدی و عبارت هایی که ارتباط معنایی دارند را با هدینگ، تایتل، دیسکریپشن، متن جایگزین تصاویر و محتوای مقدمه مقایسه می کند و مشخص میکند در چه بخشهایی کدام کلمات استفاده شده و شاخصتر هستند.
استفاده گوگل از الگوریتم های مختلف
گوگل از یک الگوریتم دیگر برای مقایسه شاخصها با محتوای متنی صفحه استفاده می کند که به آن TermFrequency در مقایسه با InverseDocumentFrequnecy می گویند. این الگوریتم (TFIDF) برای جلوگیری از تکرار بیش از اندازه یک کلمه کلیدی در صفحه (که قبلا برای بالابردن سئو سایت ها انجام میشد) بکار گرفته شده است.
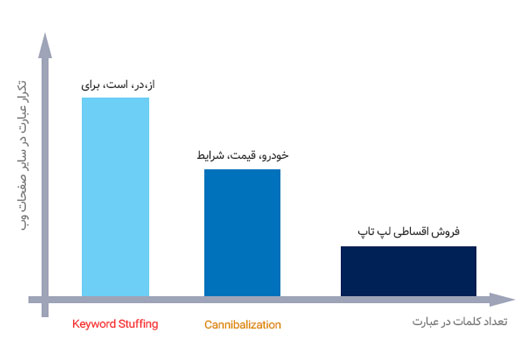
در این الگو گوگل تکرار کلمات را در یک صفحه با تکرار کلمات در صفحات مشابه (که قبلا از آن موضوع ایندکس کرده) مقایسه میکند. در نمودار زیر پرتکرار ترین کلمات را در یک صفحه برای مثال فروش اقساطی خودرو مورد بررسی قرار دادهایم. همانطور که مشاهده میکنید پرتکرار ترین کلمات (از، در، است، برای) می باشند. ستون بعدی خودرو، قیمت، شرایط جایگاه بعدی را دارند. در نظر داشته باشید که اگر کلمه شاخص شما “قیمت” باشد، آن را باید بیشتر از مقدار مشخص شده، استفاده کنید تا گوگل آن کلمه را به عنوان کلمه کلیدی و شاخص در نظر بگیرد. در ستون بعدی عبارت های طولانی و چند کلمه ایی (که در اینجا فروش اقساطی لپ تاپ) را مشاهده میکنید. این ترکیب از کلمات به ندرت تکرار بالایی دارند (بین 3 الی نهایتا 15 بار) در صفحه می توانند تکرار شوند.

با توجه به نمودار بالا گوگل به این نتیجه میرسد که عبارت کلیدی در صفحه ایی مشابه به ما می تواند کلمه ترکیبی (فروش اقساطی لپ تاپ) باشد. بنابراین در نظر بگیرید که اگر شما بیش از اندازه از این عبارت در صفحه محتوایی خود استفاده کرده باشید، گوگل متوجه بمباران کلمه کلیدی(keyword stuffing) (محتوا با کیفیت نیست و تنها با هدف سئو نوشته شده) می شود و این میتواند برای سئو صفحه شما نتیجه معکوس نیز داشته باشد.
نکته: توجه داشته باشید که گوگل الگوریتم های قوی برای مبارزه با سئو از طریق بمباران کلمه کلیدی در نظر گرفته است و اجرای این عمل نتیجه اسپم و معکوس برای صفحات شما خواهد داشت.
نکته: اگر در صفحه محتوای خود از کلمات نامرتبط استفاده کنید ممکن است ربات های گوگل را گمراه کنید. مثال: اگر صفحه محتوایی شما در مورد فروش اقساطی لپ تاپ باشد و بیش از اندازه از کلمه موبایل استفاده کرده باشید، گوگل نمی تواند محتوای صفحه شما رو به درستی تشخیص دهد.
حال، سوالی که به وجود می آید **
چگونه میتوانیم بدون تکرار بیش از اندازه کلمه کلیدی، مفهوم صفحه را برای درک گوگل آسان تر کنیم؟
قبلا مطرح کردیم که گوگل با تکرار بیش از اندازه یک کلمه در صفحه مخالف است. مسلما کاربر هم از خواندن متنی که یک کلمه بیش از اندازه در آن تکرار شده لذت نخواهد برد. برای جبران این کار می توان از کلمات هم خانواده و مترادف کلمه کلیدی استفاده کرد.
مثال: فروش اقساطی لپ تاپ- خرید قسطی لپ تاپ
آموزش سئو – یادگیری SEO
طراحی سایت – طراحی وب سایت
شارژر همراه – پاوربانک
ابر کلمات کلیدی؛ استفاده از عبارات هم خانواده و هم معنی، مفهوم کلیدی را تقویت کرده و مانع تکرار بیش از حد می شود.
با گسترش دایره کلمات؛ علاوه بر جلوگیری از تکرار، در عبارات متنوع تری نیز جایگاه کسب خواهید کرد. همچنین ریسک احتمال جریمه شدن را برای keyword stuffing نخواهید داشت.
مرحله بعدی (LSI (Latent Semantic Indexing
عبارات با ارتباط معنایی؛ به درک بهتر گوگل از موضوع اصلی صفحه کمک می کند. وقتی کلمات متناسب با کلمه کلیدی، در صفحه محتوا بکار رفته باشند، گوگل این صفحه را از لحاظ بار معنایی ارزشمند قلمداد میکند و ارزش بالایی به آن میدهد.

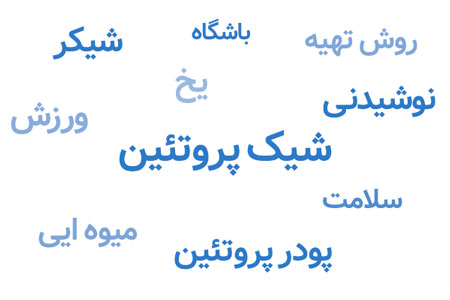
برای مثال در تصویر بالا کلماتی که با “شیک پروتئین” ارتباط معنایی دارند را مشاهده میکنید. هرچقدر از این گونه کلمات در صفحه بیشتر بکار رفته باشد ارزش محتوایی صفحه بیشتر و گوگل اطمینان بیشتری در مورد موضوع صفحه ما پیدا خواهد کرد.
ساختار محتوای صفحه
محل قرارگیری محتوا؛ بر میزان ارزش و تاثیر آن در تعیین کلمه کلیدی شاخص تاثیرگذار است.
اینکه متن محتوای در هدر، سایدبار، قسمت اصلی یا فوتر صفحه قرار گیرد یا اینکه از لحاظ کد نویسی در تگ مناسب آن قرار گرفته باشد در ارزیابی گوگل نسبت به محتوای سایت بسیار تاثیرگذار خواهد بود.
برای مثال گوگل محتوایی که در هدر نوشته شده باشد را درنظر نمیگیرد.
قسمت بالای هر صفحه (above the fold)
قسمتی از محتوا می باشد که در نگاه اول کاربر زمانیکه وارد سایت میشود قبل اسکرول کردن مشاهده میکند.
این قسمت هم از لحاظ محتوایی هم از لحاظ سرعت لود شدن بسیار حائز اهمیت می باشد.
مثال: کل صفحه شاید در 3 ثانیه لود شود، اما قسمتی که کاربر در نگاه اول می بیند در 2.5ثانیه لود میشود که این نشان دهنده این است که این صفحه بهینه نمی باشد.
همچنین محتوایی که در این قسمت قرار می گیرد، بیشترین وزن و ارزش را برای تعیین موضوع آن صفحه دارد. مهم ترین قسمت h1 و مقدمه را شامل میشود.
فاصله کلمات و تشخیص ارتباط بین آنها
عبارات بر معنی هم تاثیرگذارند؛ میزان تاثیر بر فاصله کلمات و محل قرارگیری آنها وابسته است. کلمات قرار گرفته در تگ h1 در فاصله مساوی با همه کلمات صفحه هستند.
عبارت ها در صفحه باهم در ارتباط هستند، برای مثال اگر در h1 “شیر سلطان جنگل است” نوشته شده باشد. چنانچه در متن از کلمه شیر استفاده شود، گوگل این کلمه را با توجه به تگ هدینگ معنی شیر = حیوان در نظر میگیرد.
عباراتی که در یک پاراگراف یا خط قرار دارند بر مفهوم هم تاثیرگذار هستند.
مثال: من در یک پاراگراف نوشته باشم “گیاهی”، در چند خط جلوتر نوشته باشم “دارو”، گوگل متوجه میشود که موضوع صحبت در مورد می باشد. اگر به جای کلمه دارو از “غذا” استفاده کرده باشم، گوگل این را متوجه می شود که من راجع به گیاهخواری صحبت میکنم.
نکته: شناخت این الگوریتم به ما کمک میکند که در صفحات خود، در هر قسمت بتوانیم معنی و مفاهیم کوچکتری تعریف کنیم.
مثال: تگ h2 در فاصله مساوی با تمام کلماتی هست که بعد از خودش قرار میگیرد (تا تگ h2 بعدی) که ما به آن یک “جزیره محتوایی” میگوییم. که این جزیره محتوایی میتواند یک مفهوم مستقل نسبت به سایر جزایر محتوایی داشته باشد، ولی باید یک مفهوم مرتبط با موضوع کل صفحه داشته باشد.
در همین مثال قهوه ترک، ما میتوانیم یک جزیره محتوایی مستقل از رسم و رسوم مراسم خواستگاری ترک ها داشته باشم که با مفهوم اصلی صفحه ما که در مورد قهوه ترک می باشد نیز یک ارتباط معنایی خواهد داشت. در این جزیره مستقل من در مورد مراسم خواستگاری و رسم و رسومات ترک زبان ها صحبت میکنم ولی گوگل ارتباط معنایی این جزیره با مفهوم اصلی را متوجه خواهد شد.
عبارات یا مفاهیم توصیفی
این بخش میتواند امضای محتوایی شما باشد.
این قسمت جایی هست که میتواند شما را نسبت به مابقی رقبا متفاوت کند. با توجه به میزان رقابتی بودن تولید محتوا در این دوره باید بتوانید بدون اینکه کلمه کلیدی را برای گوگل و مخاطب بیش از اندازه تکرار کنید یا اینکه از استانداردهای گوگل سرپیچی کنید خودتان را متمایز کنید.
این کار به شما کمک میکند تا سوالات زیادی را برای مخاطب پاسخ دهید، سوالاتی که حتی شاید به ذهن مخاطب هم نرسیده باشد و این دقیقا همان بازاریابی درونگرا می باشد.
چنانچه علاقه دارید در مورد تولید محتوا و بازاریابی درونگرا بیشتر بدانید پیشنهاد میکنیم مقاله – تولید محتوا چست؟ – را مطالعه نمایید

نمونه اول از کلمات هم معنی در جاهای مناسب (هدر و مقدمه) استفاده شده. همچنین متن برای خوانش کاربران راحت می باشد و کاربر با خواندن آن لذت برده و خسته نمیشود.
اما همانطور که در مثال دوم میبینیم، در هدینگ، سه عبارت هم معنی بکار رفته که واقعا مناسب نمی باشد همچنین خوانش کاربر را دشوار میکند. پاراگراف بسیار سخت نوشته شده و اصلا خوانش آن روان نیست.
— جهت آشنایی بیشتر با مفاهیم سئو می توانید مقاله آموزش سئو اپن کارت را مطالعه نمایید —

۲ نظرات
درباره بهینه سازی تصاویر هم لطفا مقاله بگذارید.
ممنون از شما،
به زودی درباره اهمیت بهینه سازی تصاویر در سئو و معرفی چند ابزار کاربردی جهت بهینه سازی تصاویر مقاله ایی قرار خواهیم داد.